前女(男)友,吃饭啦!智能硬件的第一步,使用手机控制esp32/esp8266开发板
在完成垃圾桶的超声波传感器开关控制以后(这次的设备和环境配置都是基于之前文章的基础上的),我在想是不是可以通过语音打开垃圾桶,例如:“xxx,吃饭啦!”,垃圾桶就可以自动打开。
我本来还以为需要自己去训练语音AI模型,后来发现有现成的语音识别模块,后来想了想,我直接接入智能音箱不就好了。
...在完成垃圾桶的超声波传感器开关控制以后(这次的设备和环境配置都是基于之前文章的基础上的),我在想是不是可以通过语音打开垃圾桶,例如:“xxx,吃饭啦!”,垃圾桶就可以自动打开。
我本来还以为需要自己去训练语音AI模型,后来发现有现成的语音识别模块,后来想了想,我直接接入智能音箱不就好了。
...
最近裸辞离职在老家,正在收拾老家的房子准备住进去,但迫于经济压力,只能先装非常有必要的东西,例如床、马桶、浴室柜等。
...博客有一些视频资源未展示,可到移步知乎文章,查看完整内容
目前市场上有很多软件,通过使用图形连线加上一些编辑的功能去实现一些业务需求,比如说蓝图软件、流程图的软件、PPT 软件和电子电路设计图软件等等。从五月份到现在,我们在公司开发了一个车联网安全应用,并对它进行了一些思考设计和落地实施。
...
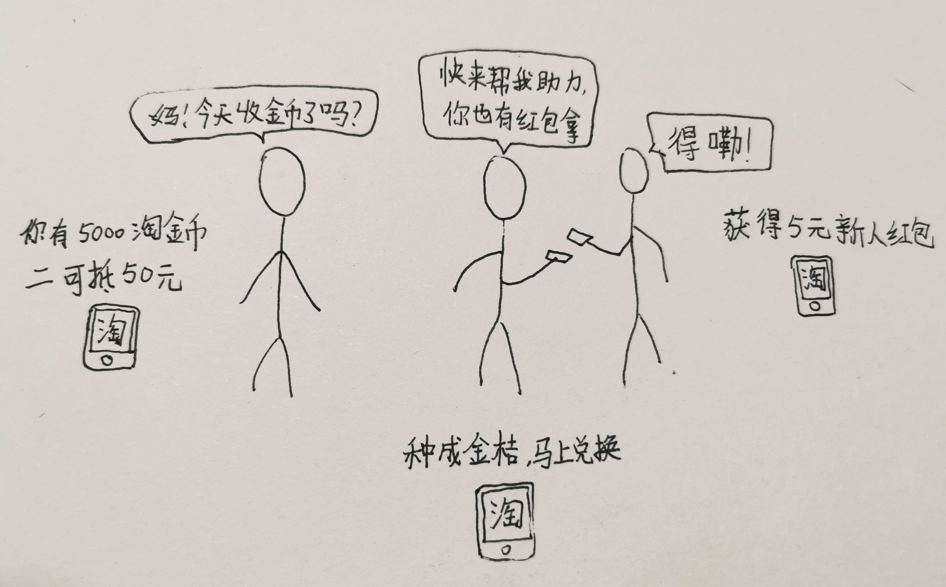
漫画中的三个人物,左边的人在玩金币庄园,金币庄园中金币可抵扣现金,用户每天都会来收金币,中间的人在玩天猫农场,通过助力可以升级果树,种成可拿到真正的水果,右边的人
...138.2亿年前,世界上没有时间和空间,或许世界都不存在,在一个似有似无的点上,汇集了所有的物质,它孕育着无限的能量与可能性。
巨大的内力已无法被抑制,瞬间爆发,它爆炸了!世界上有了时间和空间,随着岁月的变迁,时光的流逝,无数的星系、恒星、卫星、彗星形成。我们生活的地球,只是茫茫宇宙中的一个小小的天体,或许在遥远的宇宙的另一边,会有平行世界的存在,或许在那里,我
...喜气洋洋,被安利使用iOS12,红红火火,更新最新版本。
网络上已经有人遇到 iOS 数组相关的一个Bug,似乎会酿成整个互联网风波。
[Array state will be cached in iOS 12 Safari, is bug or feature? – stackoverflow](https://stackoverflow.com/questions/52390368/
...CSS3 中使用 transform 可以对元素进行变换。其中包含:位移、旋转、偏移、缩放。 transform 可以使用 translate/rotate/skew/scale 的方式来控制元素变换,也可以使用 matrix 的方式来控制元素变换。
比如:
<div class="box"></div>
通过transform属性进行变换。
首先演示
...HOME AI 长远目标构建具有现实意义的虚拟世界。2年目标通过软硬装的智能搭配设计,帮助用户省心省钱的拥有一个满意的家。
阿里巴巴智能场景事业部(Flab)是一支致力打造未来体验、探索未来科技的前沿团队,Flab技术团队综合利用人工智能、大数据、IoT等技术以及阿里巴巴独有的电商资源为线下新业务场景量身打造更加便利、快捷和科技感的用户产品和服务。这里我们广泛尝试、深入探索,不断追求技术与业
...过年的项目中遇到一个问题让我百思不得其解,明明我的帧率保持在60帧,为何我的动画却一直抖动?
我的场景是一个匀速直线运动的小姐姐。
先上一个 Demo
在这个 Demo 中,小姐姐是按照 x 轴 10px/s,y 轴 30 px/s 进行移动的,不过她的移动是明显伴随着抖动的。
这到底是
...在日常开发中,有些模块层级太深,在使用的时候可能会写成
import mod from '../../../../a/deep/folder/mod'
为了解决这种问题,我们使用 webpack 的 resolve.alias 能力,对目录进
...这个属性可以设置字体大小。
我们已经了解了 CSS 尺寸单位,可以用于设置字体的大小。
p{ font-size: 16px;}
字体设置为 16px 并不代表每个字都是 16px,具体的大小取决于字体的字体。
这个属性可以把你的字体变成
...line-height 属性,可以用在块级元素上,顾名思义,就是 每一行的高度。
line-height 属性可以使用下面的单位:
pxem%1.5在没有单位的时候,它的工作原理类似百分比。比如 150% 和 1.5 是一样的。后者更实用可读。
`line
...这里就不介绍 requestAnimationFrame 的使用方法了,具体可以参考 requestAnimationFrame | MDN
在日常的动画项目中,我们需要使用 requestAnimationFrame
9月份之前在北京,天天吃喝玩乐,9月份以后在杭州,除了双11前1个月,天天吃喝玩乐。
Node.js 8.4.0 开始实验性的支持HTTP/2,可以使用--expose-http2参数来启用。
在这篇博客中,我们将要介绍HTTP/2的服务端推送并且创建一个小的N
...前些日子在拜读 Vue 源码时发现,Vue 的源码中给变量和参数声明了类型,这也引起了我在未来项目中使用类型检查工具的想法。本着抄起家伙就是干,在我最新的开源项目中,我引入了 Vue 使用的 Flow 做类型检查。
众所周知,JavaScript 是弱类型语言,并且类型非常宽松。这使我们在编写 JavaScript 代码的时候非常爽,从来不用去担心 IDE 的类型报错,不需要定
...英文原文:https://hacks.mozilla.org/2017/07/webassembly-table-imports-what-are-they/
这是系列文章:
随着网络的发展,聊天软件日益成为人类生活中不可或缺的一部分。日常刷屏的人屡见不鲜。 今年不知怎么着就遇到了一群老厉害的人了,身在世界各地,说着不同的语言,commit 着各式各样的代码。 每天和他们聊天都感觉157个人的群里有156个大神和一个我。每天我就在群里窥着,想着能有一天插上话。 但是现实总是残酷的,从来都不敢说话。 不知道我前面扯了这么多能不能把我 blog 的 descriptio
......本文转载自:众成翻译 译者:明非 链接:http://www.zcfy.cc/article/2778 原文:[https://developers.google.com/web/updates/2017/0
本系列的上一篇文章我们已经根据 dva 自带的项目目录创建好了文件。这篇文章要把他们连接起来,把这个小项目跑起来。
在开始正式写码之前,我们先引入 Ant Design 来确保我们在不需要设计师的情况下能够正常将项目进行下去
可以查看 Ant Design 项目实战
...首发于众成翻译:在 Docker 上运行本地版的 TravisCI
...原文链接:[How to Run TravisCI locally on Docker](https://medium.com/google-developers/how-to-run-travisci-locally-on-docker-822fc6b2
去年11月的时候接手了一个小型的后台系统,负责前端开发,团队经过研究选择了从来没有用过的 Ant Design,作为一门设计语言(什么是设计语言),如果我们此次项目使用 Ant Design 获得收益,
...忙忙碌碌一个多月的项目开发终于接近上线,为了早日面世,我们准备发布应用。接下来我会基于已经拥有开发者账号的基础上,把我上线的整个流程以及遇到的坑讲述一遍。
给我们发布使用的账号是公司账号下的一个子账号,一开始我只知道一个账号密码,发布流程一概不知。所以接下来的两天就是淌坑。
我本能意识的进了developer.apple.com,苹果开发者网站,登陆了账号。发现里面啥都没
...第一次手写算法,见笑。
`
function QuikSort(arr, left, right){ if(left >= right) { return ; } arr = Object(arr); var key = arr[left]; var i = left; var j = right; // noprotect
随着 WebAssembly 迅速的发展,网络上关于 WebAssembly 的文章和工具越来越多。
今天推荐三个常用构建工具支持文件引入 wasm 的方法。分别通过 Webpack/Rollup/Browserify 来支持。
在这个介绍开始之前,我们需要一个 wasm 文件来确保我们接下来的事情可以正常进行,作为 Demo,我们可以通过 [WasmExp
CSS 提供了几个影响文本渲染的 font 属性。font-family属性定义文本的字体。
有五个通用的字体:
serif 衬线字体sans-serif 非衬线字体monospacecursivefantasycursive和fantasy基本不会被用到。 </bl ...
没有无样式的 HTML 元素。每一个网页都会有“保底”的CSS样式: User agent Stylesheet(用户代理样式表)
浏览器自带的CSS文件:
每一个浏览器都有自己默认的 CSS 样式,但它们都大同小异。
有几种 CSS 属性用到了 尺寸单位:
font-size 定义文字大小border-width 定义边框的宽度margin 定义元素间的间距left/right/top/bottom 定位和移动元素最常用的单位是:
px 像素% 百分比em 相对于父级的 font-size 来显示尺寸因
...一个HTML元素可以被 多个CSS 命中,让我们用一个简单的段落举例:
<p class="message" id="introduction">
This is a free HTML and CSS tutorial.
</p>
我们可以通过 标签名 修改这个段落:
p{ color: blue;}
或者我们可以使
...假如我们想修改网页的文字颜色,为每一个 HTML 元素指定颜色是相当没意思的。
p,
ul,
ol,
li,
h1,
h2,
h3,
h4,
h5,
h6{ color: grey;}
文字颜色 color 的值可以继承他的祖先元素的。考虑到我们想修改_整个_网页,我们选择所有HTML元素的祖先元素,body 标签:
随着 Web 在90年代的普及,Web 网页的设计水平也得到提升。 Web开发人员依靠特定的HTML标签来增强网页设计性:
<basefont> 定义整个文档的字体<font> 给这个元素内的文字定义字体、颜色、字号<center> 将元素内容居中显示<big> 增大元素内文字的字号<strike> 译文首发于众成翻译:http://www.zcfy.cc/article/2620
原文链接:http://cmichel.io/javasc ...
直到这里,我们看到的都是一些代码片段,HTML 文档 需要包含一套具体的结构才会合法。
为什么我们要关注HTML文档的合法性?
第一
...在单纯的导航网站,用户的交互仅仅是通过链接来浏览各个页面。
但是网站很多时候要包含一些可以输入的元素。这些交互包括:
为了满足这些需求,HTML提供了交互方式, 表单控件:
编写HTML代码的时候,经常会写一些段落、列表、链接,一般都是给_文本_赋予一些含义。但是怎么才能把分组呢?
举个例子,一个博客的页面可以被分成四个部分:
HTML 表格 是意义是展示表格数据,仅用来展示可以通过行和列来展示的内容。
It’s like having a spreadsheet in Excel.
看起来像Excel电子表格。
在 HTML 创建一个表格需要特殊的结构:
<table><tr> 添加行段落和列表可以给一块区域定义,有事我们会给一个词语或几个词语来定义。
重要 的词语, 使用 <strong> 标签:
<p>
这里很 <strong>重要</strong> 这里并没有.
</p>
这里很 重要 这里并没有.
...写HTML代码的时候,你写的都是文本,在浏览器里显示的内容也基本都是文本内容。
虽然图片、视频、音乐越来越流行,大多数网站仍然以文本为主要内容,比如下面这个段落
段落 <p>是经常被用的HTML元素,他是最常用的块级元素而且非常容易写。
`
Rank grass, waist high, grows upon the plain o
...人类书写出来的HTML代码和浏览器展现出来的样子是完全不同的。
通过以前的文章我们已经知道,像HTML标签仅仅被浏览器所阅读(用来知道你的内容属于什么类型),但是不会被展示到页面上。
我们也知道,我们可以在我们的代码中写一些注释来帮助其他人读懂代码。但这些注释都不会被浏览器展示到页面上。
还有一些其他的内容也是会被浏览器_忽略_的:
*
...一个HTML文档像一个大家族,这个大家族中有各种家族成员。
他们根据自己的职能进行嵌套组合。
###嵌套
下面我们使用一个段落来嵌套两个内联元素来演示HTML的嵌套规则。
<p>
<strong>鲁迅</strong>先生曾经说过:<q>"时间就像海绵里的水,只要愿挤,总还是有的。"</q>.
</p>
在HTML中,主要有两种HTML元素。
块级 元素:
<p><ul>、无序列表<ol><h1> 到 <h6>内联 元素:
<a><em><strong>HTML HyperText Markup Language:(超文本标记语言)
HTML 有一套相对于其它语言更简单的规则,HTM
...你肯定非常了解一些文档编辑工具,比如Microsoft Word,你可以在word里实现文档内容的各种样式,比如标题、段落、列表、表格、图片、字体加粗等。
HTML为你提供了一系列元素来控制样式。与Microsoft Word不一样的是,Microsoft Word 是可视化的,而HTML 代码是纯语义化的:你要赋予你的文本一定的意义。
你
...原文地址: https://github.com/google/web-starter-kit
Web Starter Kit 是一套前端开发工具,它不仅有一套响应式的前端模板,提供了夸设备和屏幕的工具,他还可以帮助你快速高效的架构前端项目,能够让前端开发者快速启动或加入开发项目。
| 特点 | 简介 | | ——–
...很久很久之前我就听说过冒泡排序,不要笑话我,我孤陋寡闻,真心现在才知道冒泡排序是怎么回事。
感觉没法用一张图片或者图示来展示这个问题,我要用语言来说。
怎么打比方呢,比方5个小学生排队,从高到矮排队,我们不要用常规的方法去排队,用冒泡排序去排哈。
我们先给每个人编好号,从左往右依次是1-5。 身高依次是 177 183 164 173 188
首先,我们让这几个人相邻的两个进行比较,我们
...初学算法,把学到的东西用自己的语言和Javascript去做一遍。
举个栗子,河边有5个猴子去摘桃子,每个猴子摘的不一样多最多摘10个,A猴子摘了4个,B猴子摘了6个,C猴子摘了8个,D猴子摘了5个吃了3个还剩2个,E猴子傻,摘一个扔一个,最后只摘了2个。根据猴子最后的桃子数进行排序。 我们把他们摘得桃子数组成一个数组 [4,6,8,2,2],我们用一种方法进行排序。
这么五个数还用算法了
...这次进京很仓促,对于自己来说其实没有任何预兆,想在北京找个实习,不过现在大三,学校方面压力也很大,导员不允许我出来实习,所以我就偷偷逃课出来了。说说最近几天的面试经历~四天,面试了六个公司,都是大公司~
先说乐视影业,乐视影业面试,来北京的处女面,开始是 hr 面试,问了很多关于学校、自己的想法的问题。原来这是乐视影业,不是乐视网,瞬间不感兴趣了。然后找了一个技术来面试,问了几个问题,都
...